Con Windows 10 l'adaptive layout è diventato fondamentale, visto che ora dobbiamo scrivere lo stesso codice per tutte le tipologie di dispositivi: PC, tablet, smartphone, X-Box e... mi fermerei qui!
Partiamo dal risultato finale, cioè da ciò che vogliamo ottenere: ecco un esempio molto semplice

|

|
|
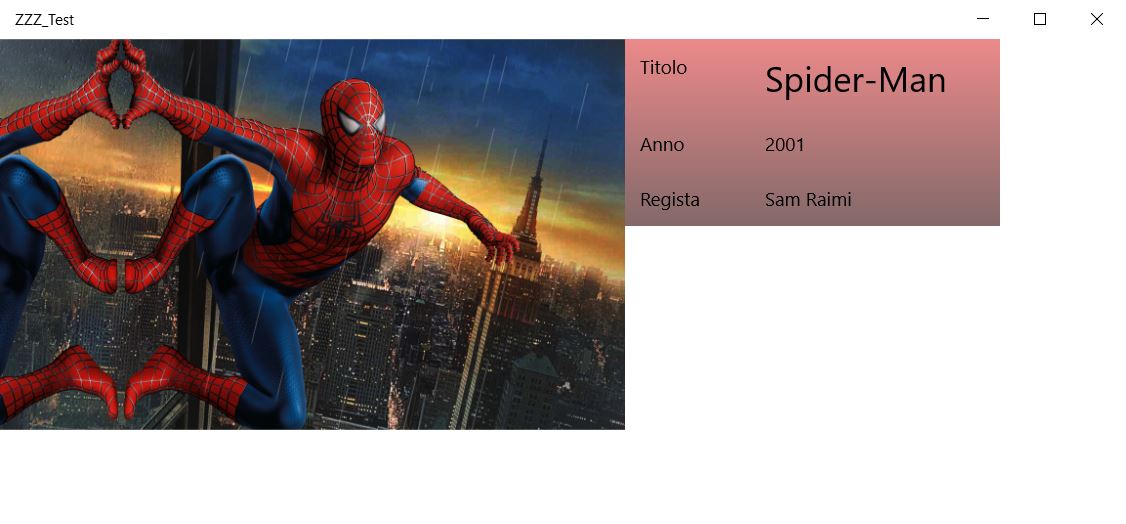
PC/Tablet version
|
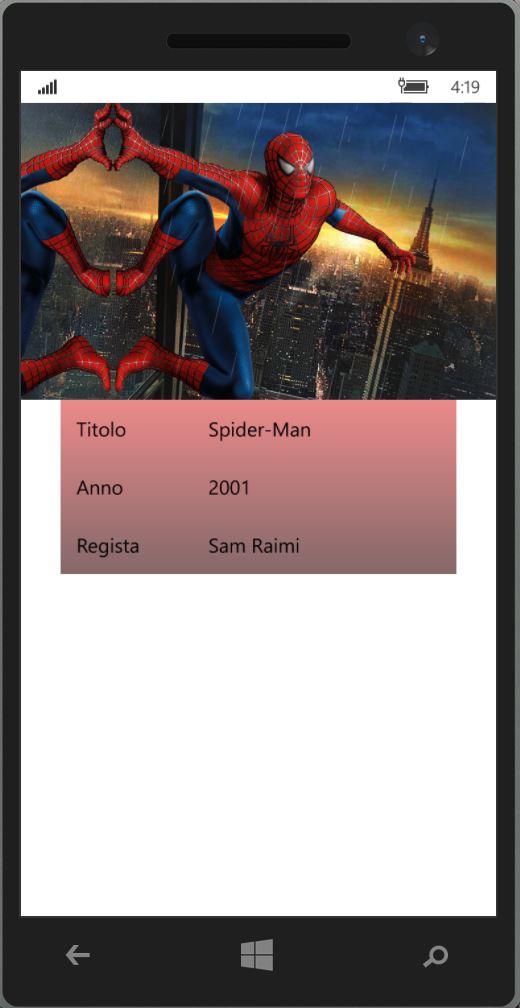
Smartphone version
|
Nella versione PC/Tablet abbiamo l'immagine più grande e la scheda del film alla destra dell'immagine stessa. Inoltre il titolo del film ha un font molto grande.
Nella versione per smartphone abbiamo l'immagine più piccola e la scheda del film appare sotto l'immagine stessa. Inoltro il titolo del film ha un font uguale agli altri elementi.
Attraverso l'utilizzo dei relative panel e dei visual state triggers è possibile ottenere questo effetto di "riposizionamento/ridimensionamento" direttamente nel codice XAML, senza usare alcun codice C#
Di seguito il codice XAML che realizza l'effetto riportato sopra
<RelativePanel>
<Image x:Name="myImg" Source="images/spiderman.jpg" />
<Grid x:Name="gScheda" RelativePanel.Below="myImg" RelativePanel.AlignHorizontalCenterWith="myImg" >
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFED8B8B" Offset="0"/>
<GradientStop Color="#FF836969" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock x:Name="lTitolo" Text="Titolo" Grid.Row="0" Grid.Column="0" Margin="12" />
<TextBlock x:Name="tbTitolo" Text="Spider-Man" Grid.Row="0" Grid.Column="1" Margin="12" />
<TextBlock x:Name="lAnno" Text="Anno" Grid.Row="1" Grid.Column="0" Margin="12" />
<TextBlock x:Name="tbAnno" Text="2001" Grid.Row="1" Grid.Column="1" Margin="12" />
<TextBlock x:Name="lRegista" Text="Regista" Grid.Row="2" Grid.Column="0" Margin="12" />
<TextBlock x:Name="tbRegista" Text="Sam Raimi" Grid.Row="2" Grid.Column="1" Margin="12" />
</Grid>
</RelativePanel>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="narrowView">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="gScheda.(RelativePanel.Below)" Value="myImg" />
<Setter Target="gScheda.(RelativePanel.AlignTopWith)" Value="" />
<Setter Target="myImg.Width" Value="360" />
<Setter Target="gScheda.Width" Value="300" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="wideView">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="gScheda.(RelativePanel.RightOf)" Value="myImg" />
<Setter Target="gScheda.(RelativePanel.AlignTopWith)" Value="myImg" />
<Setter Target="gScheda.(RelativePanel.AlignHorizontalCenterWith)" Value="" />
<Setter Target="myImg.Width" Value="500" />
<Setter Target="gScheda.Width" Value="300" />
<Setter Target="tbTitolo.FontSize" Value="28" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Nell'elemento RelativePanel abbiamo due oggetti: un'Image, chiamata
myImg, e una Grid, chiamata gScheda.
Come si può vedere la Grid ha due dependency property relative al RelativePanel, la prima chiamata Below, e la seconda chiamata AlignHorizontalCenterWith entrambe impostate a "myImg". Questo vuol dire che la Grid sarà disegnata "SOTTO" la myImg, e il suo allineamento rispetto a myImg sarà "ORIZZONTALE".
Quindi di default la posizione degli oggetti all'interno del relative panel sarà come descritto.
Il VisualStateManager si preoccupa di gestire i cambiamenti di risoluzione: all'interno di esso possiamo definire tanti "STATI" chiamati VisualState, all'interno dei quali definire gli StateTriggers, come nel nostro esempio l'AdaptiveTrigger impostato con una risoluzione di larghezza minima a 0 e il secondo a 720 px. All'interno dei VisualState possiamo impostare tutte le proprietà degli oggetti XAML che verranno caricate quando il trigger scatta.
In questo modo, visto che le App su Windows 10 Tablet/PC in modalità desktop girano in finestre, il visualstatetrigger scatterà anche quando andiamo a ridimensionare la finestra!
